The Psychology of User Interfaces: Software Development for Emotional Engagement

In application engineering, designing the interface is often seen as the fun part. You get to pick colors, fonts, and illustrations — easy, right? The reality is, of course, much more complicated. Product design isn't just about making things look good. It's about achieving your business goals by prompting your audience to take desired actions. For that, you need to go beyond aesthetics and consider the audience’s psychology.
In this article, we'll explore this topic further and walk you through the process of designing intuitive interfaces that evoke the right emotions in users.
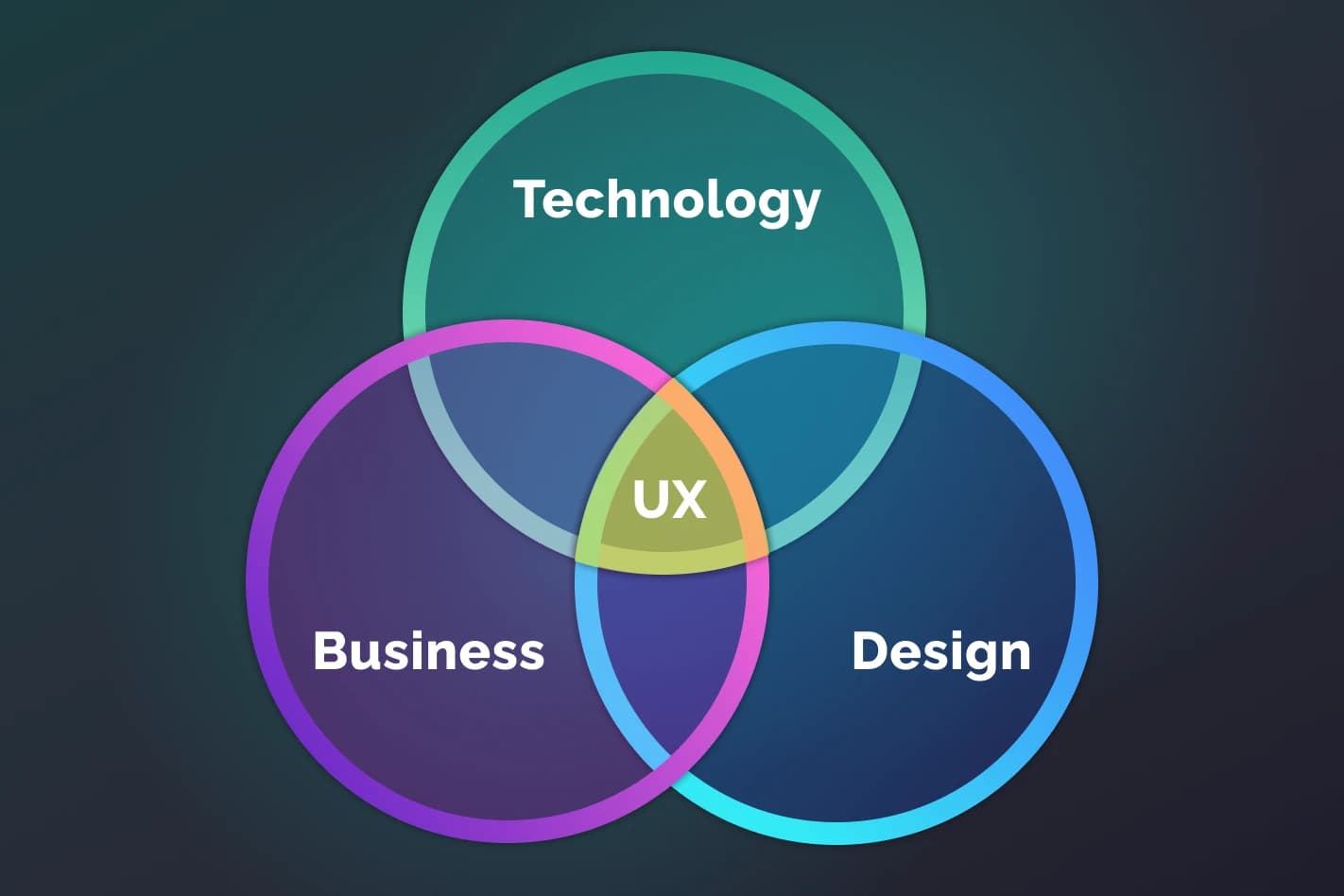
The role of psychology in product design

Any product design impacts user behavior. But while good designs steer users towards positive decisions for your business, bad designs do just the opposite. What’s the main difference between these two? Many people think it's all about the look: the prettier the interface designers create for your custom software application development project, the better the experience. But, in practice, user psychology is much more crucial.
Here’s how integrating psychological principles into product design enhances its intuitive use and emotional connection:
- Improved user experience. When designers understand how users think and behave, they can adjust interfaces accordingly, creating a more enjoyable experience.
- Increased user engagement. Knowing what encourages users to spend more time with the product helps you build a design that drives up the engagement rate.
- Enhanced usability. It will take less effort to make your product intuitive if you factor in user psychology, including frustration factors and habits, at the design stage.
- Greater emotional connection. By tapping into users' emotions through design elements, you can create a stronger bond between the user and the product, fostering brand loyalty.
Recent research shows that 22% of online shoppers abandon their carts before completing a purchase because the checkout is too complicated. Just imagine: one out of every four or five potential customers clicks away with items already sitting in their carts just because the design fails to meet their usability expectations.
So, whether you handle product design in-house or outsource it as part of software engineering services, make sure the role of user psychology isn’t underestimated. Now, let’s dive a little deeper into this topic.
How design elements impact users’ emotions and behavior

What does good design mean in the context of your specific product? Well, it depends on factors like the type of your app, your target audience, and your specific requirements. That's why it's crucial to have the right expertise on board. If you don't have it in-house, hiring an application development outsourcing company would be a wise move. Yet, to give you a clearer understanding, let’s talk about some basic guidelines on how design elements impact user emotions and experience.
Colors
Colors can trigger specific emotions in users, influencing their behavior. For instance, red is often associated with urgency, white symbolizes simplicity and purity, and green represents growth and health.
Example: Facebook predominantly uses blue in its design. This color choice is strategic, as blue tends to evoke feelings of reliability and trust, making users feel safe sharing personal information on the app.
Fonts
Fonts impact our emotional response to a digital product, too. For example, serif fonts are often associated with tradition and authority, while sans-serif fonts are perceived as modern and clean.
Example: Mailchimp, a major email marketing platform, uses playful and creative fonts to convey a sense of approachability and creativity to its target audience — small businesses and entrepreneurs.
Illustrations and animations
High-quality illustrations and animations can elicit feelings of joy or empathy, helping businesses build loyalty toward their product. They can also provide feedback to users through microinteractions, such as the confirmation of a successful action, triggering a sense of accomplishment and satisfaction.
Example: When you successfully send a connection request or message on LinkedIn, a notification pops up on the screen, informing you of the action’s success.
Navigation and visual hierarchy
Intuitive navigation allows users to easily find what they need within the product, minimizing frustration and elevating overall satisfaction. Visual hierarchy plays an essential role in this. It allows designers to arrange interface elements in a way that highlights important information. When done right, navigation can boost the users’ sense of control and confidence.
Example: Apple's website highlights key product categories at the top of the home page, using large, easy-to-read text accompanied by icons that quickly guide users toward their desired destination. Below the navigation bar, users see visually striking banners showcasing featured products, services, or promotions.
How to design a user interface for intuitive use and emotional engagement

As you can see, creating a user interface to facilitate intuitive navigation and emotional connection is far more challenging than it might seem. That’s why it’s crucial to invest effort in this stage of the application engineering process and entrust it to skilled professionals. Here are some key steps that cannot be skipped.
User research
To design experiences that are relevant, engaging, and user-friendly, you must first understand your target users. User research can help you achieve that. It typically involves gathering insights into users' behaviors, preferences, and needs through interviews, surveys, and observation.
Creating personas
The next step is developing a fictional representation of your target users, a persona, based on the insights from your user research. A persona is basically a profile of your typical user with their key characteristics, behaviors, needs, pains, and goals. Personas serve as reference points throughout the design process, helping designers make informed decisions about how to create intuitive and engaging interfaces.
User journey mapping
User journey mapping involves visualizing the steps that should be taken to accomplish a specific goal within an app. It includes all touchpoints and interactions. At this stage, designers should identify tasks where users may feel specific emotions like frustration, delight, or satisfaction. These insights will help them optimize the interface to better meet users' needs and streamline navigation.
Information architecture
At this stage, you organize content in a way that makes it easy for users to find the necessary information. When working on the information architecture, designers should consider users' needs and mental models. This will ensure the user interface is intuitive.
For example, in our CyberQuantic case, we prioritized the audience’s goals (i.e., what users are searching for) and put them first while leaving the company's info in the background. This way, users feel in control while interacting with a website and can easily locate what they need. This, ultimately, helps them make a decision faster.
Interaction design
Interactions within the product must be clear and effortless. At this stage, the visual elements, including layout, typography, color, and imagery, should naturally support the experience. In other words, designers should pay attention to how these elements contribute to the emotional tone of the interface and use them strategically to drive the desired actions.
Conclusion
The outcome of the design stage in custom software application development directly impacts the product’s future success. A good design elevates the overall product quality, boosting sales, loyalty, and market reach. Yet, to create a good design, it’s critical to consider the psychology of your target audience rather than focus only on aesthetics. By integrating psychological principles into your design, you will build a more user-centered, engaging, and effective solution.
Ready to design an intuitive and emotionally engaging product? We're here to help! Contact us to discuss the details.