Data Visualization in Website Design: 7 Top Examples

Did you know that people generate 2.5 quintillion bytes of data every day? With this amount of data, finding useful insights becomes quite a challenge. Considering that around 65% of the population are visual learners, using high-quality data visualization in web design is a must.
In this article, we’ll cover the best data visualization examples and technologies that can be used to achieve similar results in your projects. You’ll learn about the reasons for success in each project based on our team’s expertise in web development and UI/UX design. Read on for more!
Best Languages and Frameworks for Data Visualization in Websites
Before we continue with the data visualization design examples, let’s cover the key technologies behind each solution. This will help you understand the potential capabilities that you can use in your future web development project.
D3.js
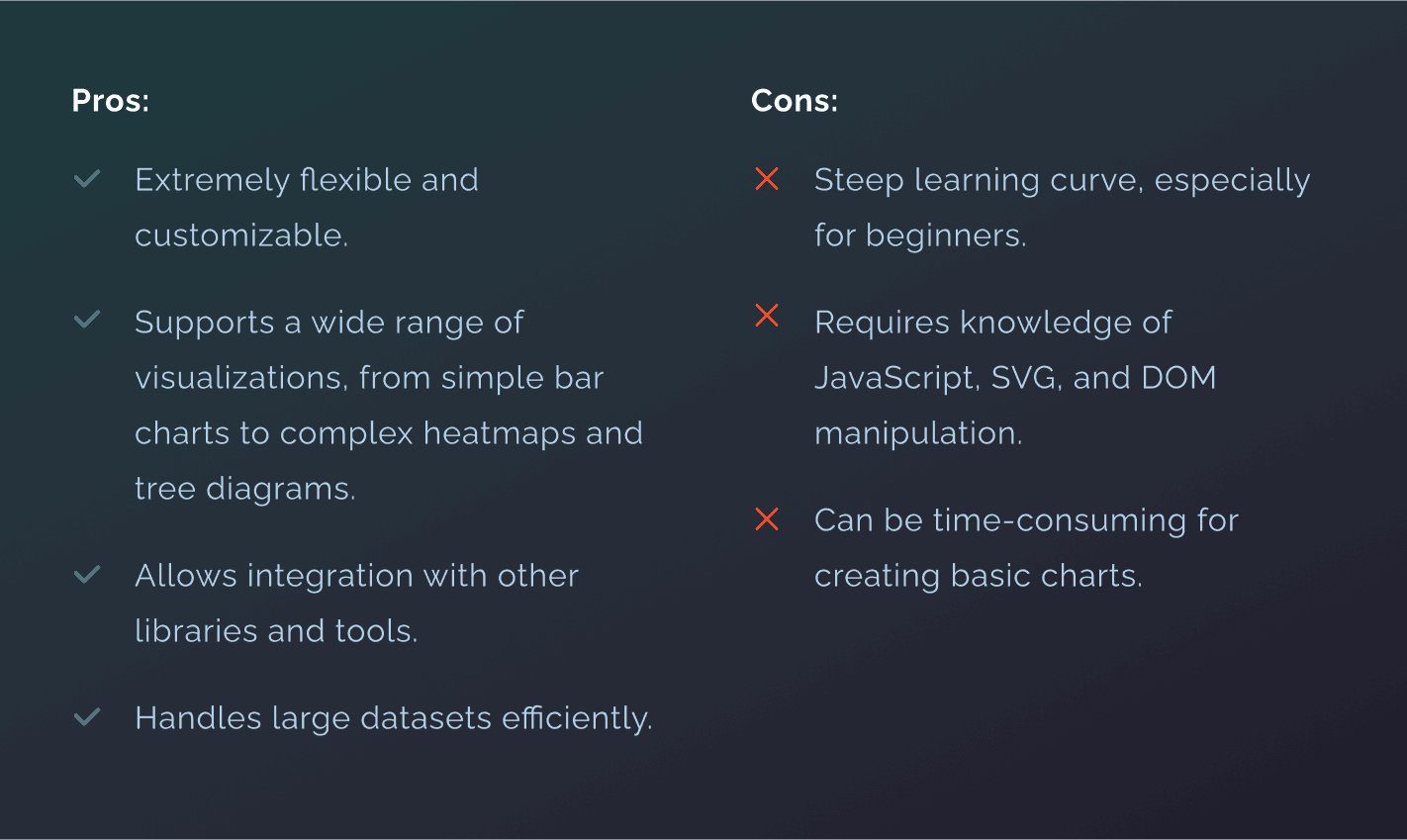
D3.js (Data-Driven Documents) is a powerful JavaScript library for manipulating documents based on data. It allows developers to bind data to DOM elements and apply transformations to generate dynamic and interactive visualizations. It’s excellent for scientific data exploration and storytelling.


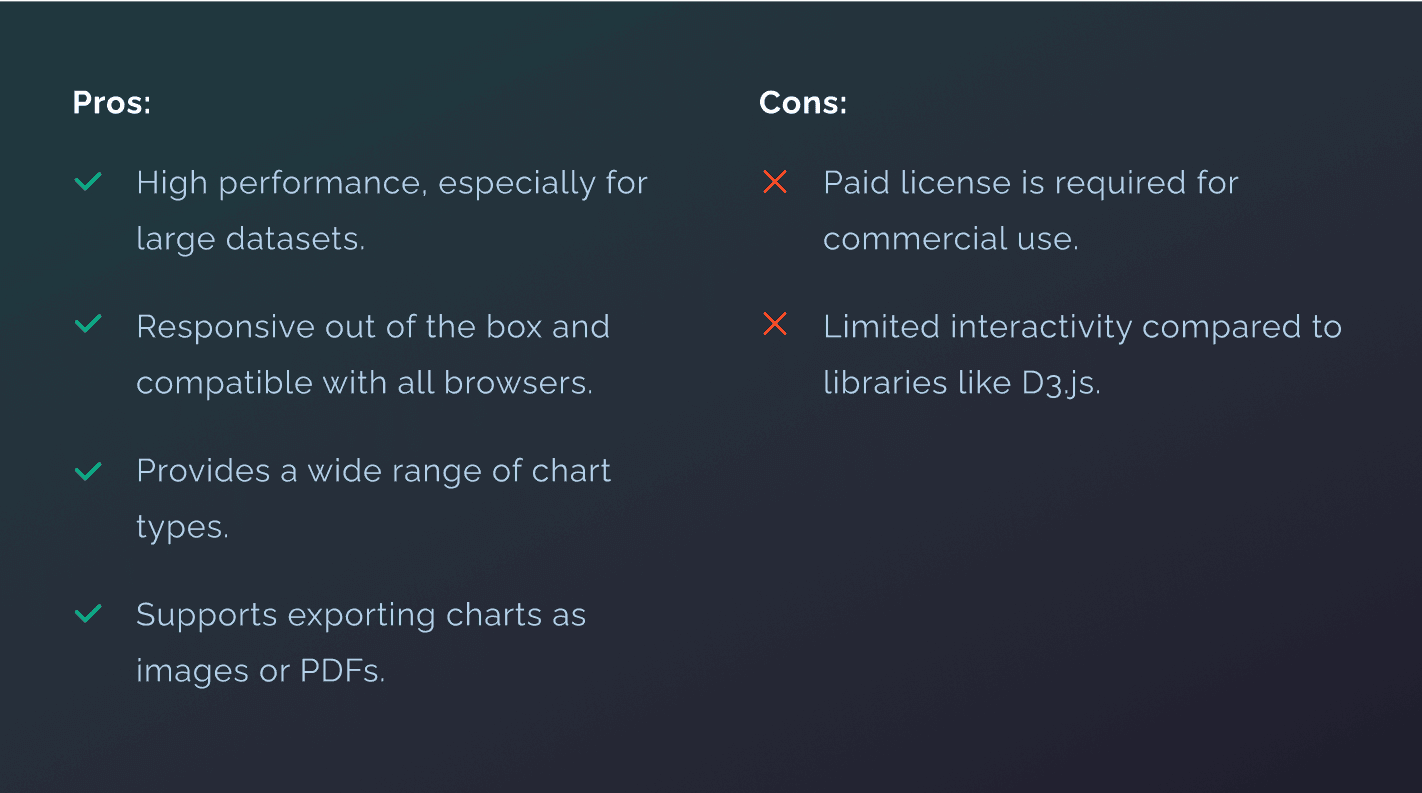
FusionCharts
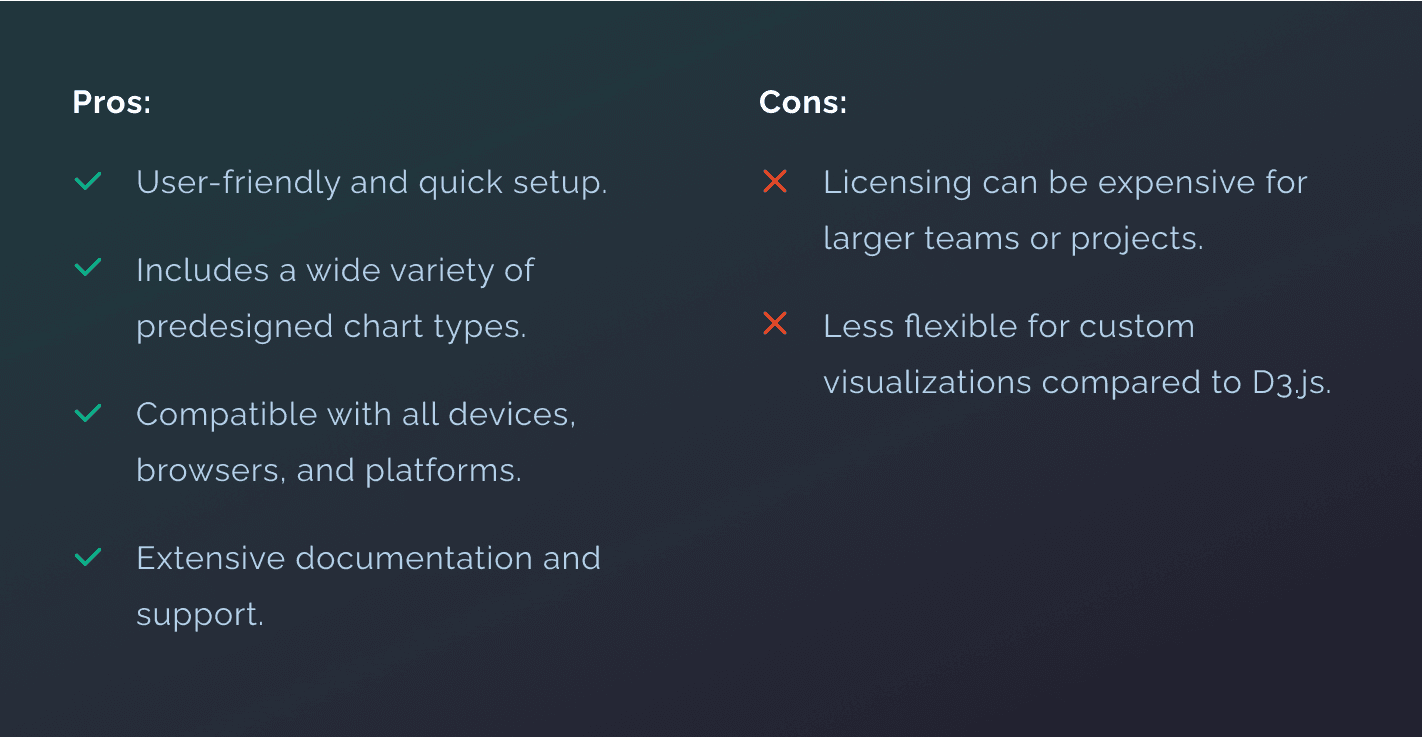
FusionCharts is a JavaScript charting library that provides over 100 chart types and 2,000 data-driven maps. It’s known for its ease of use and polished design. The library is predominantly used in enterprise dashboards and reports, financial and business analytics, and real-time data visualization.


Chartist.js
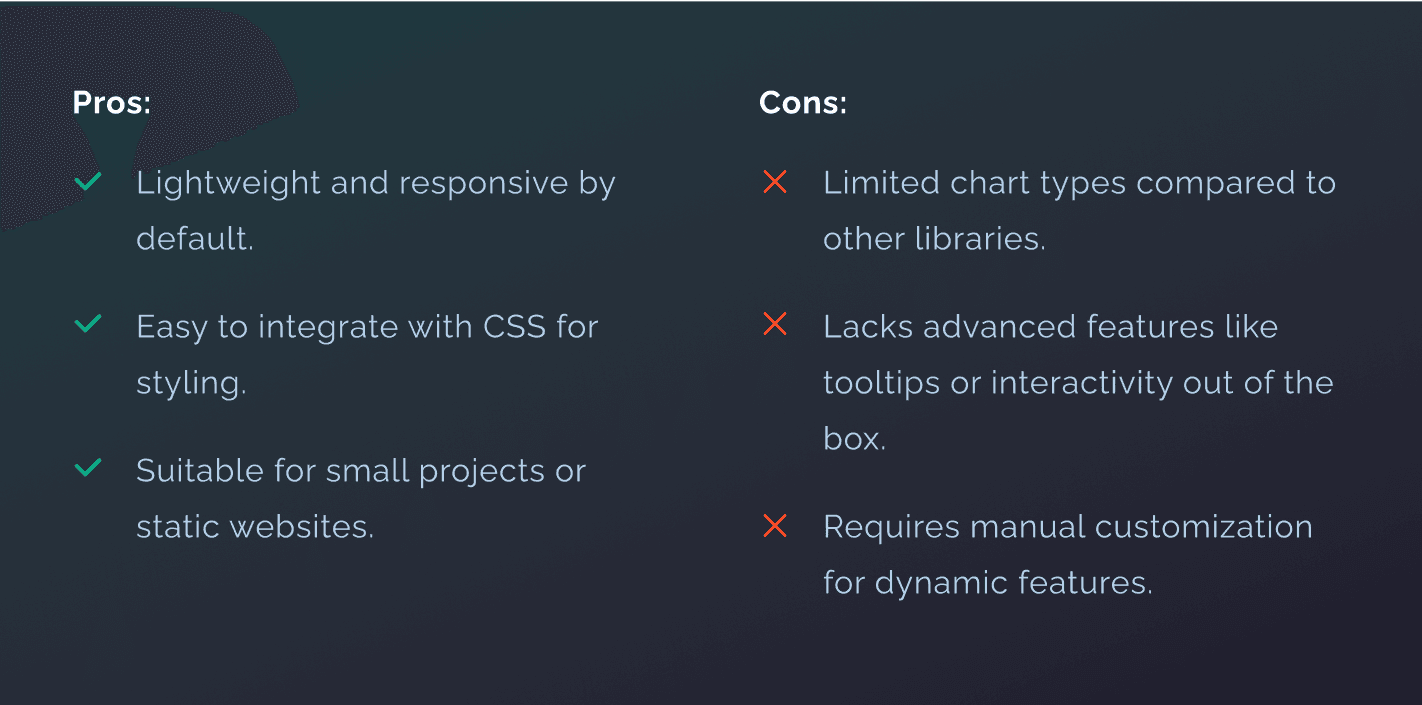
Chartist.js is a simple and responsive charting library designed to deliver modern and elegant charts. It focuses on providing a clean API for developers. Chatist.js is the best choice for responsive web applications, simple data visualization, and small-scale projects.


Chart.js
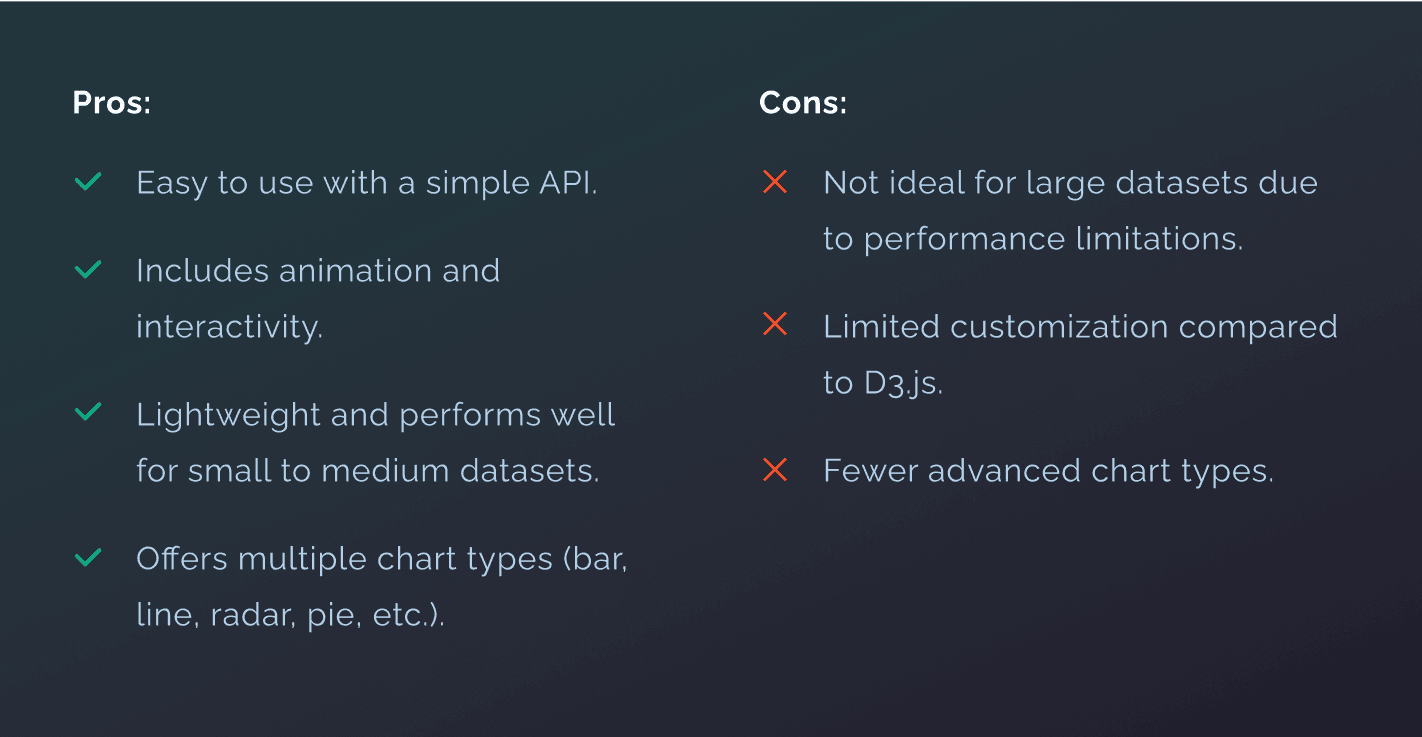
Chart.js is a popular JavaScript library for creating simple, flexible, and interactive charts using HTML5 canvas. Developers use it for real-time data updates, medium-scale dashboards, and mobile-friendly visualizations in their projects. Our mobile development service can help you integrate this technology.


CanvasJS
CanvasJS is an HTML5-based JavaScript library for creating responsive and high-performance charts. It leverages the HTML5 canvas element for rendering. Developers choose CanvasJS for performance-critical applications such as financial and stock market dashboards and interactive business reports.


Top Data Visualization Website Design Examples
While there are pretty many data visualization website design technologies, most projects are limited to the five options we’ve mentioned above. Now, let’s check out the best examples of data visualization across various websites. This will help you get extra inspiration for your future emotional user interface.
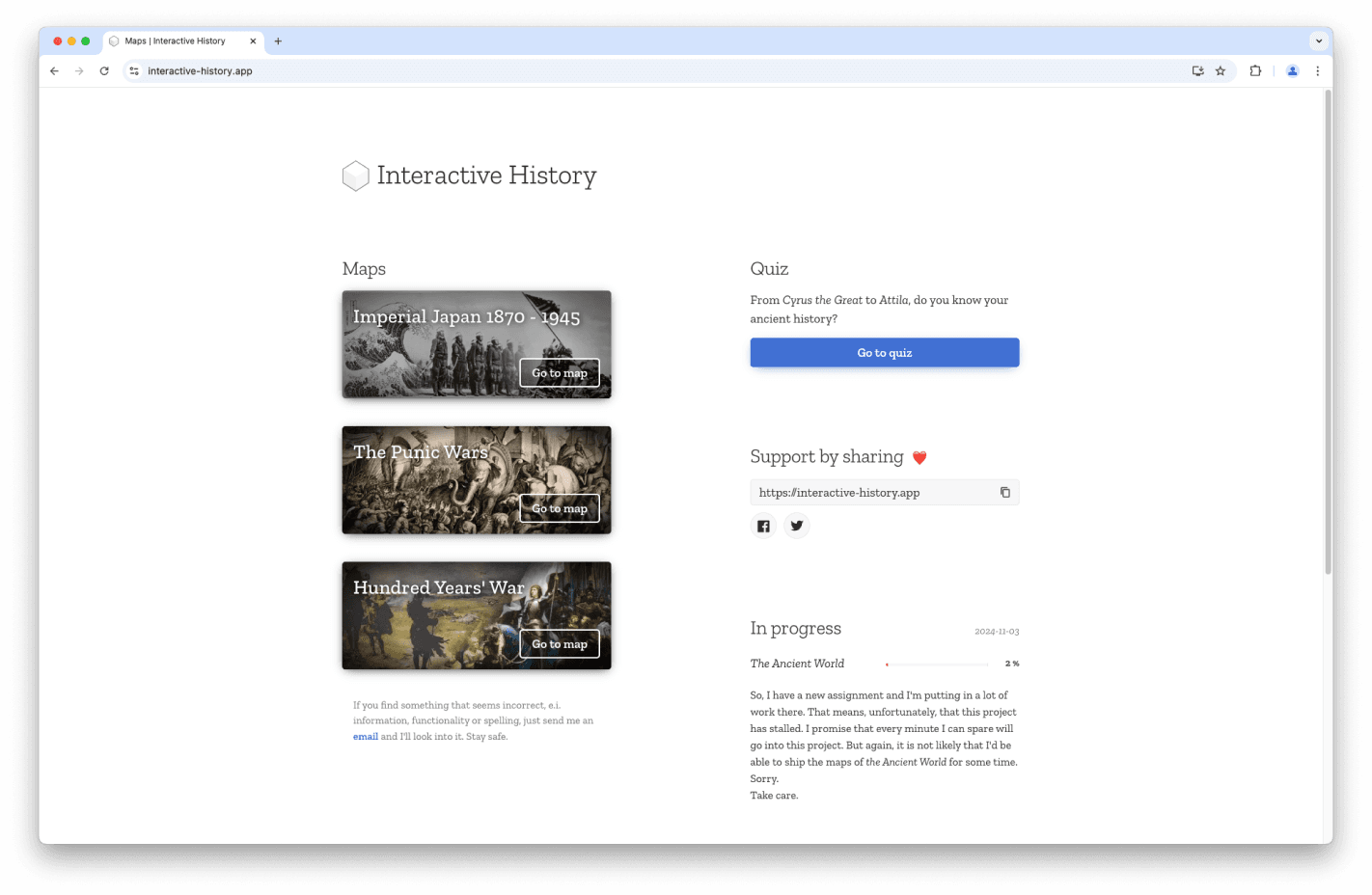
1. Interactive History
Interactive History is a modern website that was nominated by Awwwards in the best D3,js websites section. The project uses D3.js as its primary source for data visualization. While it is currently on hold and features only three interactive maps, it’s a great example of what proper visualization can do.

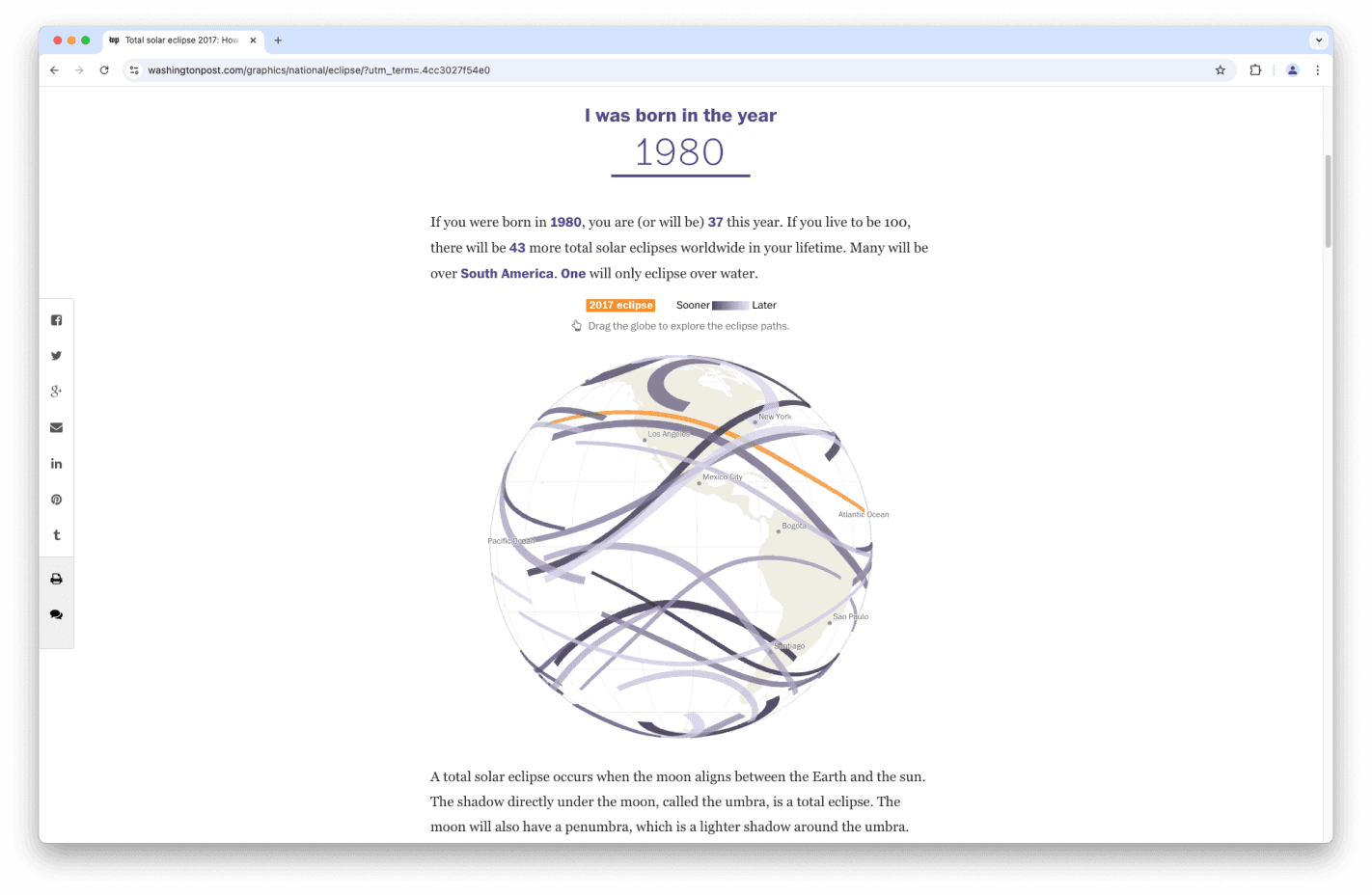
2. Solar Eclipse Map
The solar eclipse map was created by the Washington Post to combine extensive data with simple and intuitive visualizations. Users are asked to enter their year of birth, and then the website displays every solar eclipse they’ll experience in their lifetime. Here’s the best part: it’s all shown on the globe, with detailed pathways of each eclipse. This is one of the best data visualization websites.

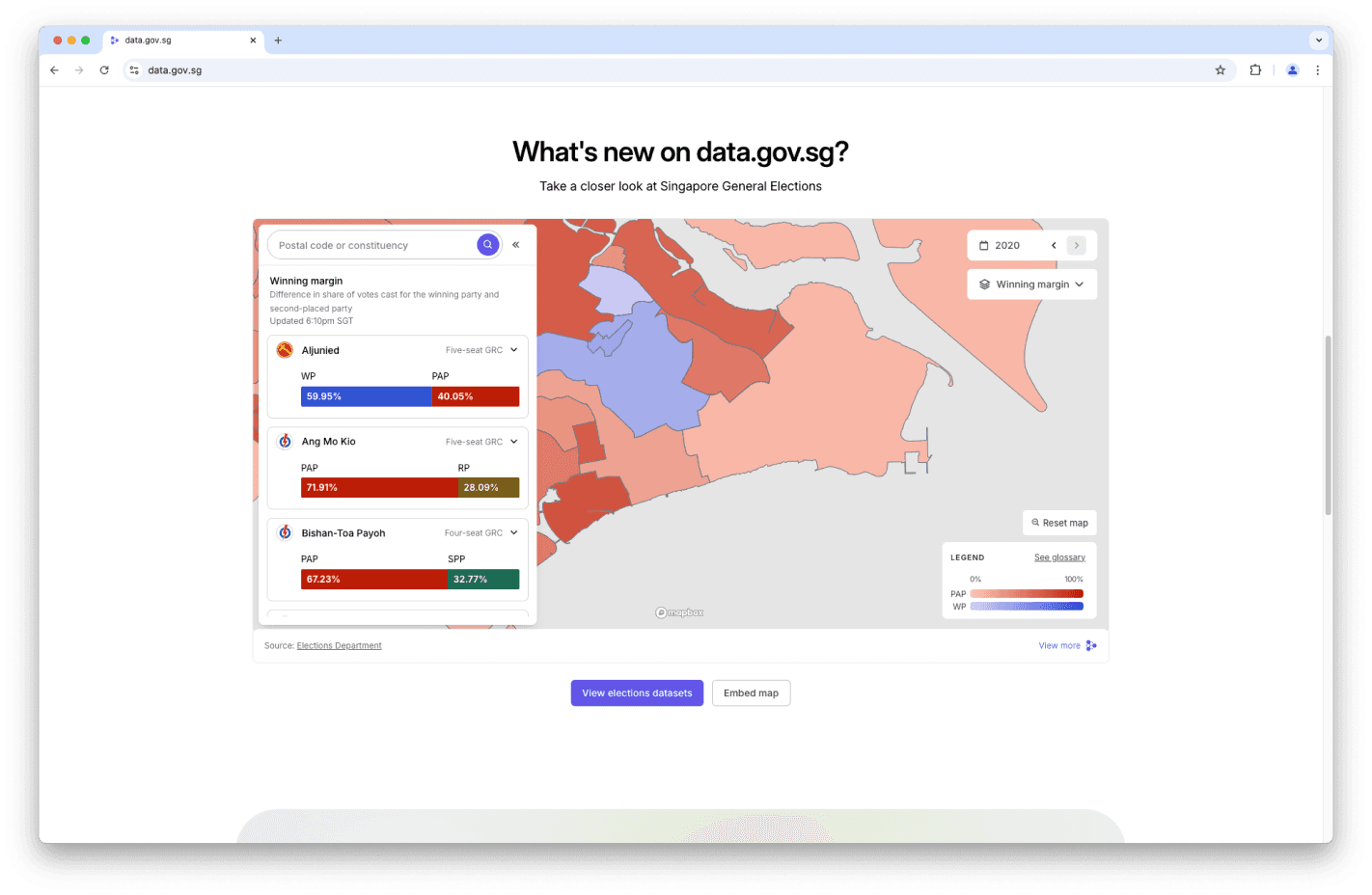
3. Singapore’s Open Data Portal
Singapore’s open data portal provides extensive insights into all kinds of industries based on national datasets. This is an example of good data visualization with open access, allowing developers to integrate data into their websites and solutions with APIs. It includes all kinds of maps, dashboards, charts, and more.

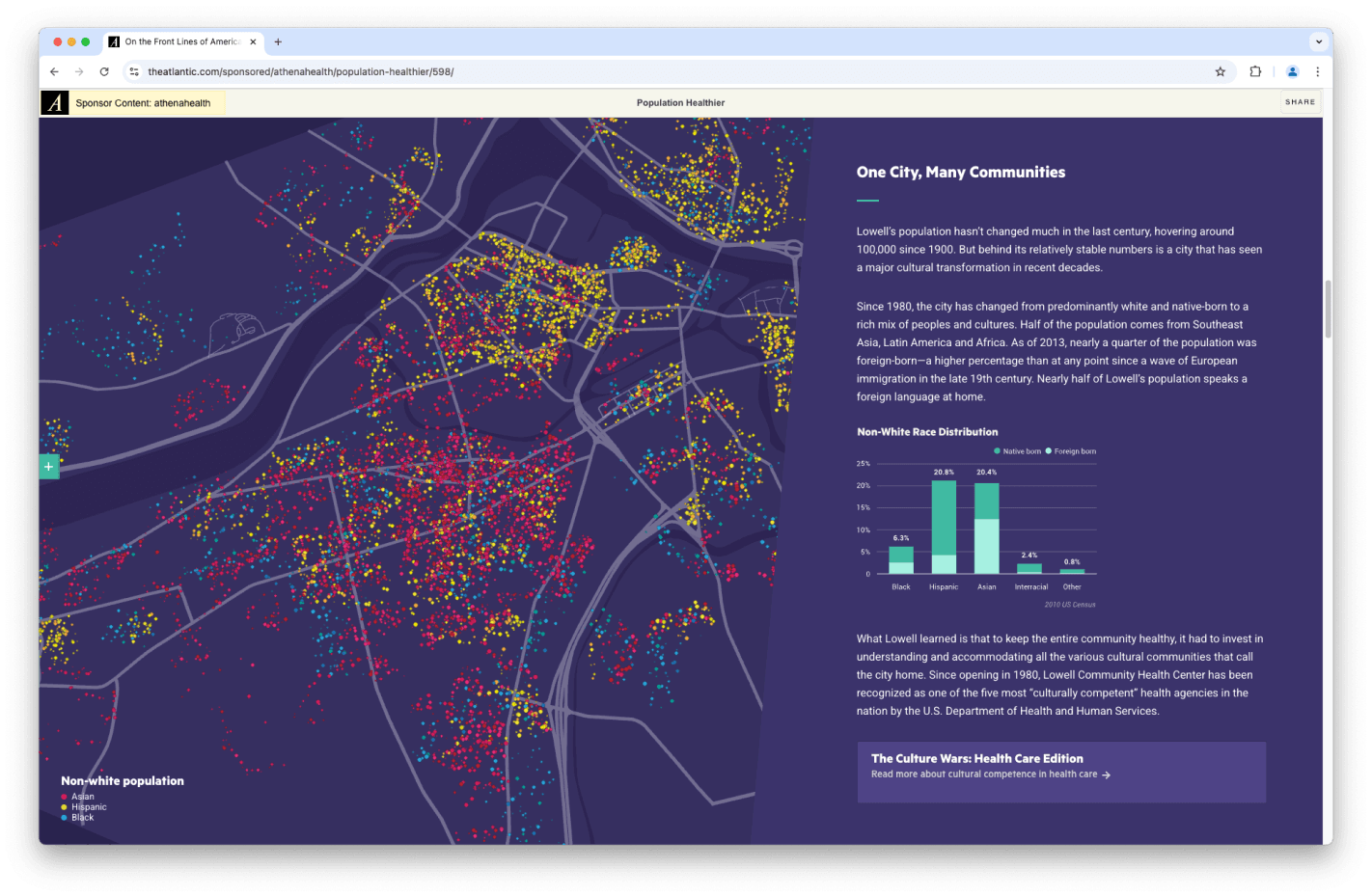
4. The Atlantic
Population Healthier by The Atlantic and AthenaHealth demonstrate the power of effective visualization in storytelling. Integrating color-coded maps with 3D cityscapes provides cohesive and engaging visuals that align accurately with its textual content. This approach enriches understanding, pairing data with context to create a clear narrative about community health in Lowell.

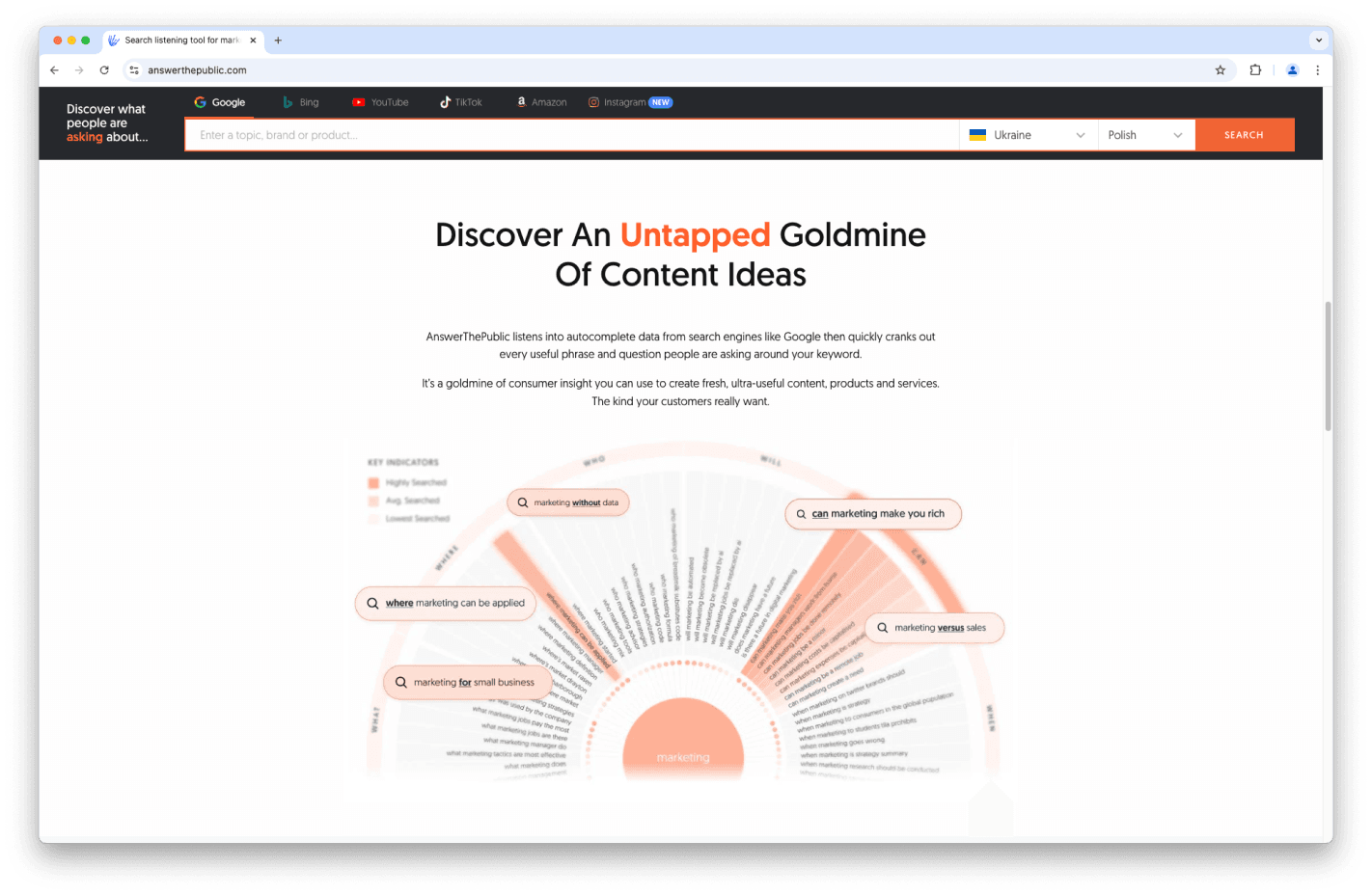
5. Answer the Public
Answer the Public transforms Google search queries into visually striking radial diagrams, categorizing questions like “how,” “why,” and “what” for intuitive exploration. Its dynamic spokes visually trace user thought patterns, enabling profound analysis of search intent. This highly responsive and customizable data visualization is invaluable for digital marketers and researchers seeking insights into audience queries.

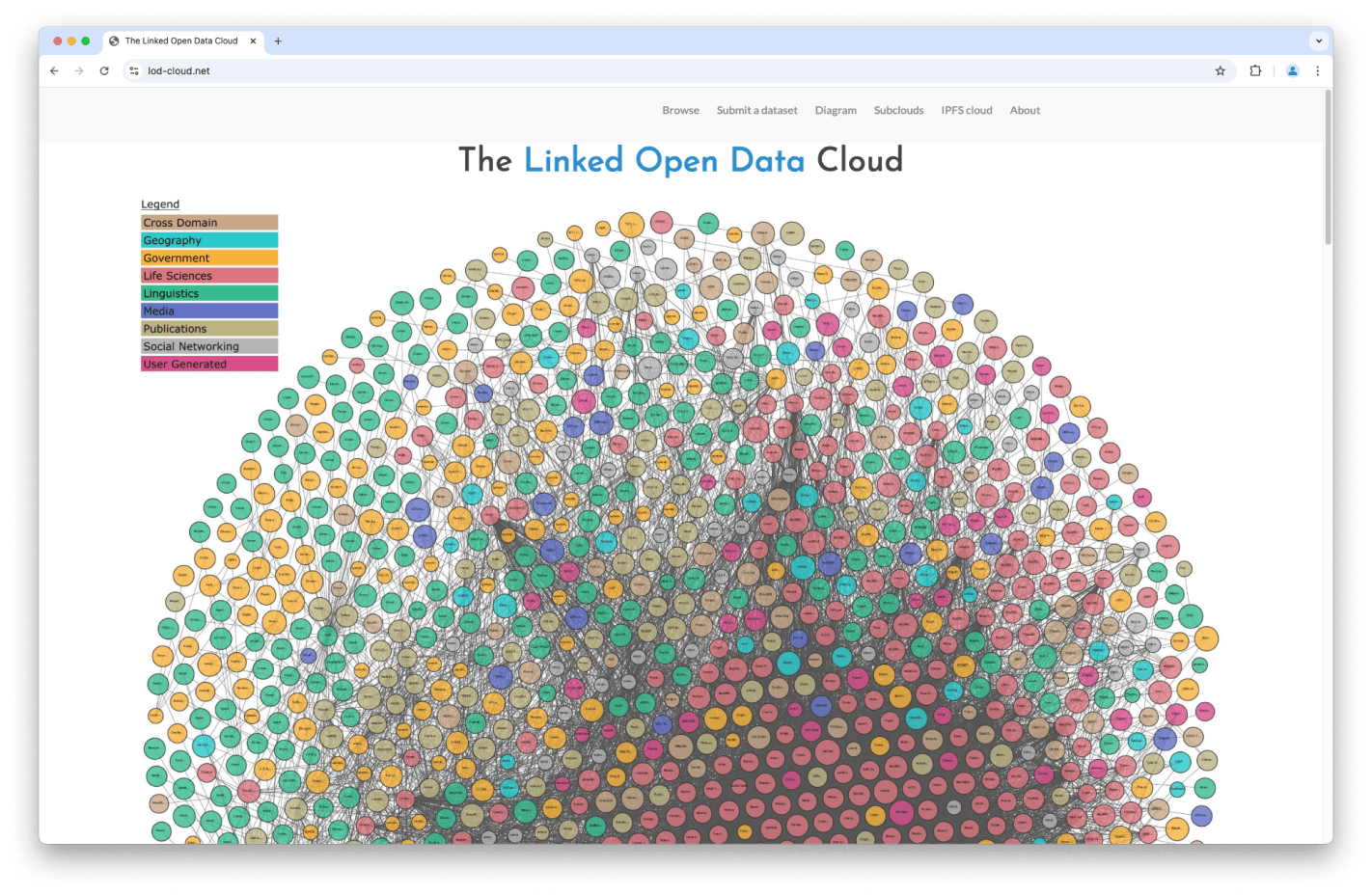
6. Linked Open Data Cloud
The Linked Open Data Cloud offers an intuitive and visually engaging representation of the web of interlinked datasets published as Linked Open Data. It showcases datasets as individual nodes connected by relationships, reflecting the rich interconnectivity of the semantic web using a sprawling node-and-edge visualization.
The visual format allows users to quickly grasp the scale and structure of the data ecosystem, facilitating the exploration of specific domains. It helps researchers, developers, and people who like data organize and understand a lot of information by putting it into groups and highlighting essential connections.

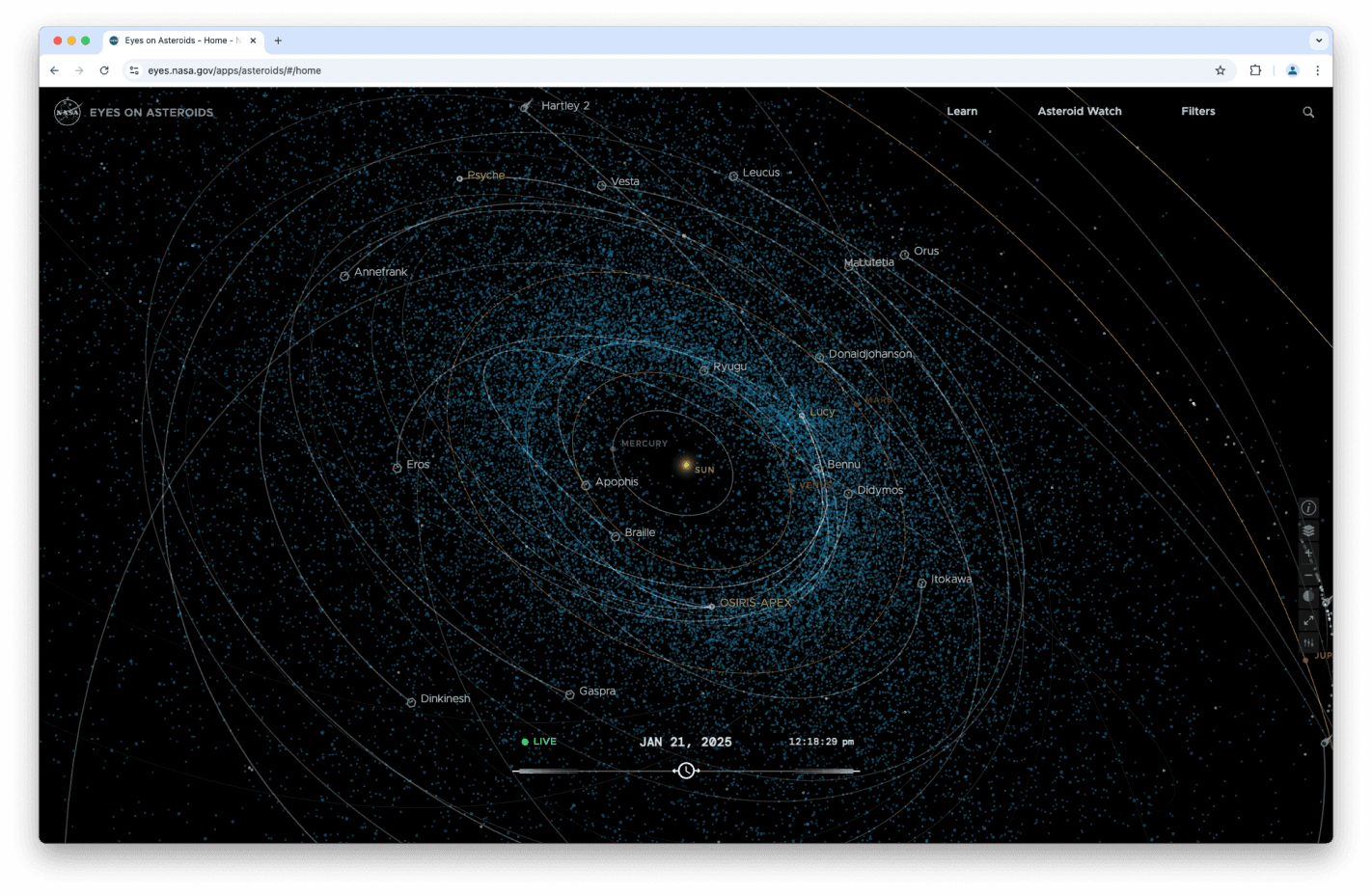
7. NASA’s Eyes of Asteroids
NASA’s Eyes on Asteroids offers an immersive and interactive visualization tool that tracks and displays real-time data on asteroids and other near-Earth objects. It’s one of the biggest data visualization website examples. Using a 3D simulation, it maps the trajectories of celestial bodies, allowing users to explore their paths, orbits, and detailed properties.
The tool’s dynamic interface combines scientific accuracy with engaging visuals, providing context for asteroid proximity to Earth and mission activities. It’s an excellent resource for educators, students, and space researchers, making complex astronomical data accessible and captivating.

Make Implex Your Trusted Partner
Implex is your reliable web development company that helps companies and startups leverage modern technologies since 2020. Our team can help you turn any vision into reality with the right tech, expertise, and visualization. If you’re planning to work on a web-based big data project, we’re ready to guide you.
For example, we helped CyberQuantic create an innovative map-based website that transforms mental maps into intuitive navigation tools. Powered by Next.js, the website integrates Airtable for seamless CRM functionality and offers data on 600+ AI firms and 200+ APIs. We ensured the website got high performance, user-centric navigation, and efficient lead generation, earning top Google PageSpeed ratings.
Planning to create something similar? Let’s get in touch!
Epilogue
Data visualization is a must-have for websites across all industries. If you display information correctly, you’ll help people make the most effective decisions that will have a positive impact on your project. This also helps businesses find ways to optimize their processes and increase revenue.
Are you interested in high-quality data visualization for your web project? Contact our team at Implex to discuss your idea and find the best way to bring it to life. Leave a request today!



